ショップできすぎくんの使い方|背景画像の挿入
ショップできすぎくんの編集画面では、かんたんに背景画像が挿入できます。しかし、いったん自分のレンタルサーバーに入れてからの作業は手間が必要です。
ここではそのときの手順を紹介。

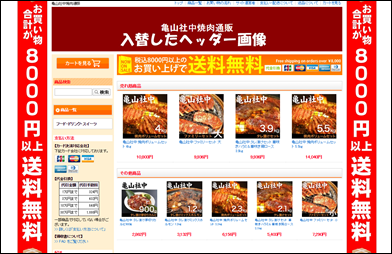
こんな感じにしてみます。
CSSタグで指定する
ヘッダー画像のときもそうでしたが、背景画像についてもCSSで指定します。この方法だとCSSファイル上で変更するだけですべてのファイルに反映するので手間がかかりません。
先に追加でCSSファイルを作っておきます。
CSSファイルの追加とヘッダー画像の入替
追加するCSSタグ
下記タグをstyle.cssに追加します。
/* 背景指定 */
body {
background: url('img/back.jpg'); /* 背景画像 */
background-attachment: scroll; /* 画像動作 (固定fixed or スクロールscroll)*/
background-position: center; /* 背景画像位置 真ん中 */
background-repeat: repeat-y; /* 背景画像繰り返し 縦 */
}
タグ解説
background: url('img/back.jpg');
背景画像を指定しています。
background-attachment: scroll;
画像の動きを指定します。ここでは本体部分といっしょにスクロールを指定しています。
fixed: 背景画像は固定して本体部分がスクロールする
scroll: 背景画像と本体がいっしょにスクロールする
background-position: center;
画像の位置を真ん中に指定しています。
background-repeat: repeat-y;
画像の縦軸の繰り返し指定をしています。
repeat-x: 横軸の繰り返し
repeat-y: 縦軸の繰り返し
no-repeat: 繰り返しなし
back.jpgの設置
背景画像の作成で、こんな画像を作成しました。「back.jpg」と名前をつけます。

ヘッダー画像のときと同様、imgフォルダに入れます。
これで作業完了です。