ショップできすぎくんの使い方|CSSファイルの追加とヘッダー画像の入替
ここでは、ショップできすぎくんを自身のレンタルサーバーで運用するときの手順を説明します。
ショップできすぎくんの編集画面ではかんたんに設定できるのですが、いったん自分のところにダウンロードしたファイルに編集を行うのは手間が必要です。
CSSで指定
ヘッダー画像を指定しているところ
ショップできすぎくんのヘッダー画像を指定している箇所は、もしもサーバー上にあるCSSファイルにあります。
div#header div.title {
background: url('/static/publish/sd/img/templates/orange/title.jpg') no-repeat 0 0;
}
ヘッダーの中のタイトル部分の背景画像として指定しています。元のCSSファイルは直接編集できないので、新しくCSSファイルを追加して上書きさせる方法をとります。
style.cssファイルの作成
新規で「style.css」ファイルを作成します。TeraPad(テラパッド)などのテキストエディターソフトを起動して、下記タグを記述します。
@charset "utf-8";
div#header div.title {
background: url('img/title.jpg') no-repeat 0 0;
}
「style.css」の名前で保存。
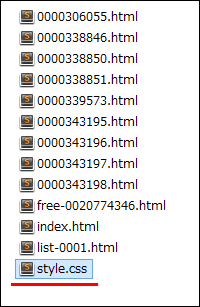
style.cssファイルの設置場所
作成したstyle.cssファイルは、他のファイルと同列に置きます。

<head>タグ追加
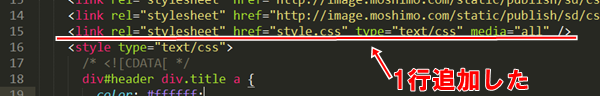
作成したstyle.cssファイルをHTMLファイルから読み込んでもらうため、各HTMLファイルに1行追加します。index.htmlをテキストエディターで開きます。そして、15行目あたりにある
<style type="text/css">
というタグを探します。そして、そのすぐ上に1行空けて、下記タグを挿入します。
<link rel="stylesheet" href="style.css" type="text/css" media="all" />
挿入した状態です。

そして、これと同じことをすべてのHTMLファイルに行います。ただ、ファイルをひとつずつやると大変なので便利ツール「TextSS.net」を使います。複数ファイルに一気に編集できるものです。
使い方については別記事で解説しています。
TextSS.netの使い方|複数ファイルに文字列を追加する
imgフォルダの設置
imgフォルダの作成
新規で「img」フォルダを作成します。そして、あらかじめ作成しておいたヘッダー画像「title.jpg」をそのフォルダに入れます。ヘッダー画像はかならず「title.jpg」という名前に変更しておいてください。
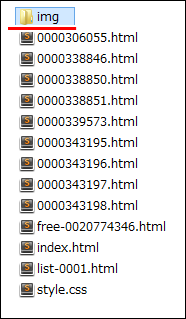
imgフォルダの配置場所
作成したimgフォルダは他のファイルと同列に置きます。

以上、ここまでの手順を終えたのち、FFFTPなどでサーバーにあるショップファイルに上書きします。
無事、ヘッダー画像は入れ替わりましたか?

再度入れ替えるとき
あらためて画像を入れ替えるときは、「title.jpg」の名前で画像を作成してimgフォルダにある同名ファイルと差し替えればOKです。または、style.cssで指定しているヘッダー画像のファイル名を変更してもOK。