ショップできすぎくんの使い方|一括ダウンロード時の罠
一括ダウンロード時に、こんな苦い思いをしたことはありませんか?
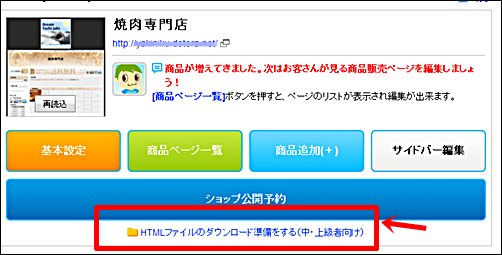
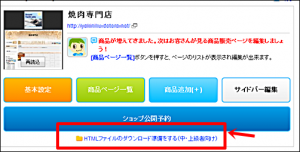
1. ショップできすぎくんの編集ページで商品を追加、「HTMLダウンロード」でショップファイルをダウンロード

ダウンロードしたファイルに、普段利用しているエディターソフト(テラパッドなど)で編集を行いサーバーへアップロード。
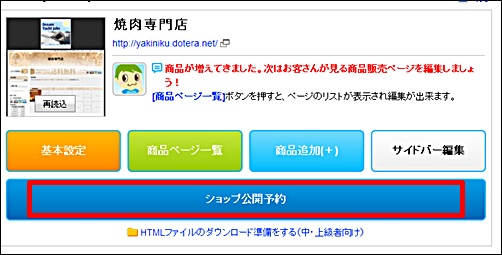
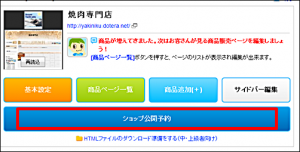
2. 次の日、ショップできすぎくんの編集ページで文章を追加して保存→「公開予約」をクリック。

3. 1.で編集した内容がショップ上に反映されていない!
編集内容を例にしてみます。
、
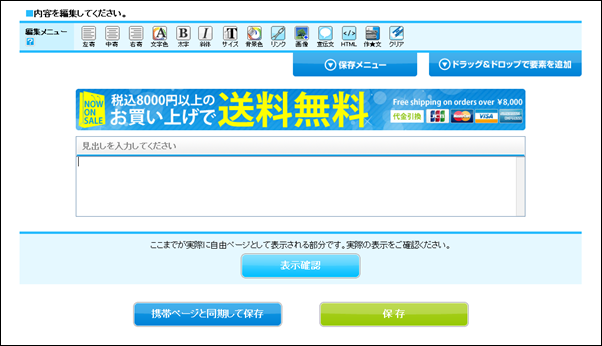
ショップできすぎくん編集ページで、自由ページを追加して「こんにちわ」と入れました。
この後に、SEOの先生から指示があったタイトル&H1部分の編集を行いたかったのですが、どうやらショップできすぎくん編集ページ上ではそれができません。
そこで、いったんパソコンにファイルをダウンロードして編集することにしました。(作業1)
テラパッドで対象ファイル(free-001.htmlとします)を開き、ファイル編集します。
<h1>を修正しました。

編集したファイルは、FTPクライアントソフト(FFFTPなど)を使って忍者サーバーにアップロードしました。
忍者サーバーは「公開予約」時のアップロード先です。
次の日に、追加する文章を思いついてパソコンの前に座ります。
ショップできすぎくん編集ページを開き、昨日編集を行ったところに「追加1」を追加します。
そして、保存後に「公開予約」をクリック。しばらく経って公開完了となりサイトを確認しました。

「追加1」という文章は追加表示されています。
しかし、<h1>は修正前の状態になっています。
じゃあ、<h1>の編集を残しておくにはどうすれば?
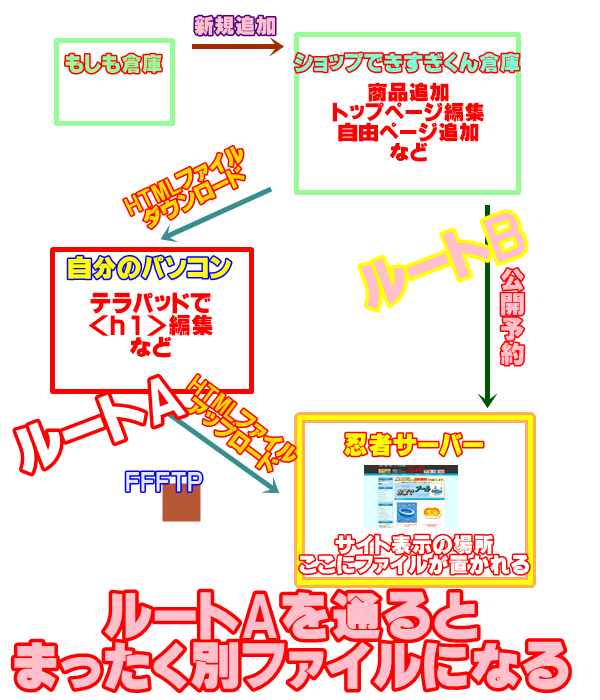
まずは、ショップファイルのたどる道を把握する必要があります。

ショップできすぎくんでショップ作成する場合、通常はルートBを経由してショップ公開します。
編集は常にショップできすぎくん上で行われるため、編集されたファイルは一方通行でスムーズに進みます。
それではルートAを経由する場合はどうなるでしょう。
ショップできすぎくんで編集されたショップファイルは、いったんパソコンに取り込まれて追加編集をしています。
そして忍者サーバーへのアップロード。
では、ひきつづきfree-001.html(自由ページ)に文章を追加したくなったときの手順を考えてみましょう。
まず思いつくのは「ショップできすぎくん編集ページ」。
いつもここから入力してるから、やっぱりここで文章追加すると思います。

そして、そのあとはどうしますか?
まずは「公開予約」をクリックした場合。

追加した文章は反映されて、正常にサイト上で表示されました。
しかし、前回パソコン上にダウンロードして編集した部分<h1>は、まったく反映されません。

次に「HTMLファイルダウンロード」を行った場合。

追加した文章はファイルに挿入されています。
しかし、前回修正した<h1>が元に戻っているので、再度<h1>を修正します。

この状態でようやく思うような内容に編集ができたので、忍者サーバーにアップロードします。
さて、違いはおわかりになったでしょうか。
一度でもルートAを経由すると、そのあとはルートBを通ることはできない
言い切ってしまうと語弊が浮上すると思いますが、あえて言い切ります。
ずっとルートAを経由することになります。
しかしルートAを経由することで、実は面倒な問題が起きます。
ショップできすぎくんからHTMLファイルダウンロードしたファイルに、同じ場所(<h1>など)を毎回編集しなければならないということです。
少ないページ数や場所ならそんなに労力はかからないかもしれません。
しかし、それが100ページにわたって編集する必要ができたり、複数の場所にわたる場合はどうしましょう。
うんざりしていやになります。
そうなると、一番効率の良い方法はどうなるでしょうか。
手間が少ない順序で並べてみました。
- ショップできすぎくん⇒公開予約(別途編集は行わない)
- ショップできすぎくんで大まかにショップ作成して一括ダウンロード、そのあとはパソコン上で編集⇒サーバーにアップロード(以降ショップできすぎくんで編集&公開予約は行わない)
- ショップできすぎくんで大まかにショップ作成して一括ダウンロード、そのあとはパソコン上で編集⇒サーバーにアップロード⇒ショップできすぎくん⇒一括ダウンロード⇒パソコン上で編集⇒サーバーにアップロード(公開予約は行わない)
追加のSEO対策をしたい場合は2.か3.を選択ですね。
なおかつ効率を考えると2.です。
では次に2.を選択した場合の効率を検討していきましょう。