KompoZer(コンポーザー)はHTMLエディターのオススメソフトのひとつです。
インストールがまだの方はこちらから先にご覧ください。
→ KompoZerの使い方|インストール
では、起動しましょう。
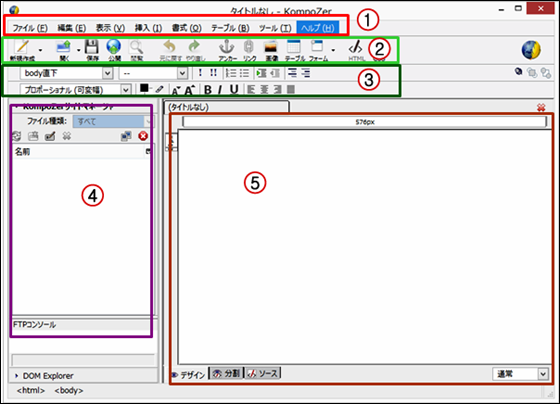
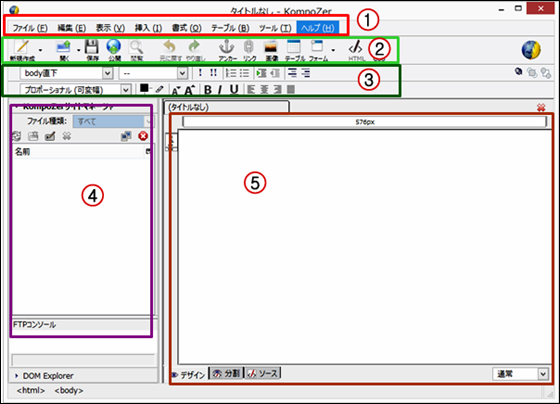
大まかにブロックで分けてみました。
➀ メインメニュー
② アイコンメニュー
③ テキスト入力やHTMLソース補助メニュー
④ ファイルエクスプローラー
⑤ 入力、プレビュー部
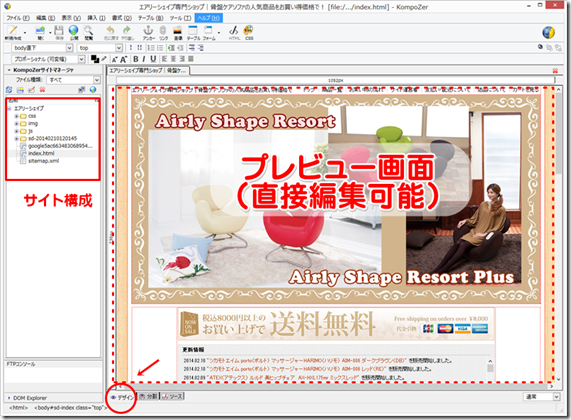
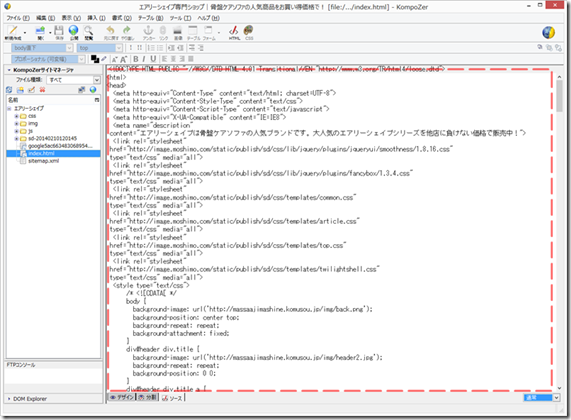
では、サイト編集中の画面を例に見てみます。
左側の赤枠には、サイトを構成するファイルとフォルダが表示されています。
サイト全体の構成が把握できます。
ファイルをダブルクリックすると、右側に表示されて編集可能となります。
入力部分には、実際の表示がでてきます。
左下には、画面切り替えメニューがあり、3種類の切替が可能です。
- デザイン(どんな表示になるか確認)
- 分割
- ソース
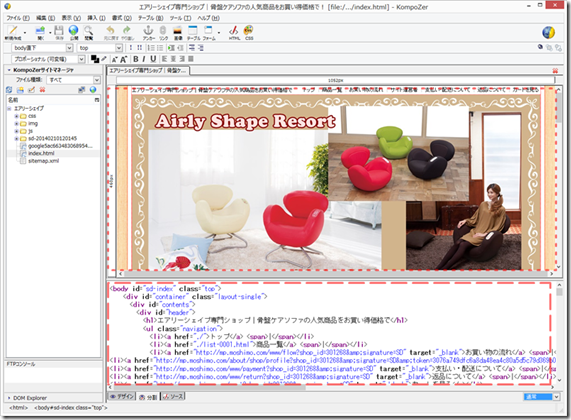
分割は、デザインとソースが半分ずつ表示されます。
デザインとソースのどちらからでも編集ができます。
おそらく一番使用頻度は高い方法です。
HTMLソースのみで表示します。
ソース編集ができる方は、やはりここからです。
色分けできないのが難点です。