PhotoScapeの使い方 – ブラウザ上の画像切り抜き1-1~画面取り込みからの続きです。
はじめからご覧になる場合は、上記リンクをクリックしてページを移動してください。
ブラウザ画面全体をフォトスケープに取り込むところまで行いました。
次に、必要な部分を切り抜きます。
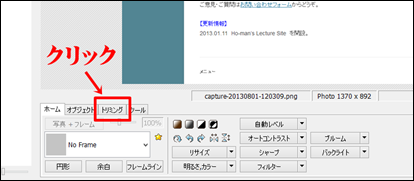
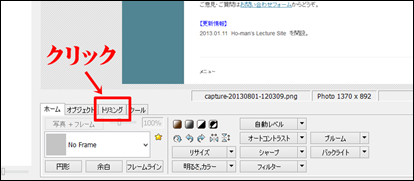
1. フォトスケープの左下のメニューで、トリミングをクリック。
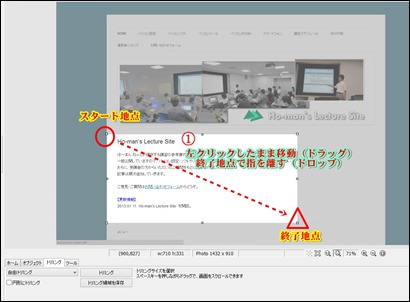
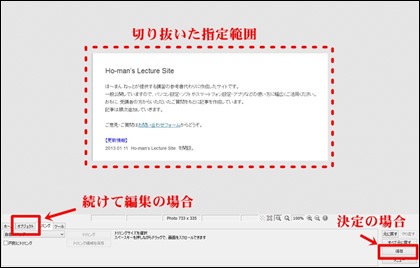
2. 指定範囲を決めます。ドラッグ&ドロップで四角く範囲指定する。
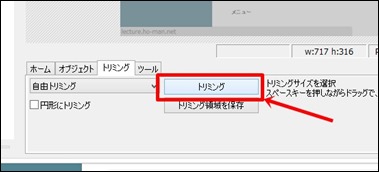
3. 左下メニューで「トリミング」ボタンをクリックして確定する。
4. 指定された範囲が切り抜かれて全体表示に。
引き続き編集を行う場合は左下メニュー「オブジェクト」をクリック、
そのままで保存する場合は右下メニュー「保存」をクリックする。
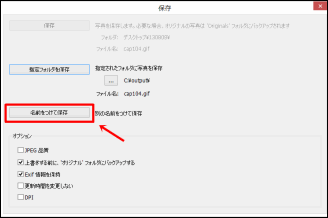
5. 「保存」の場合。
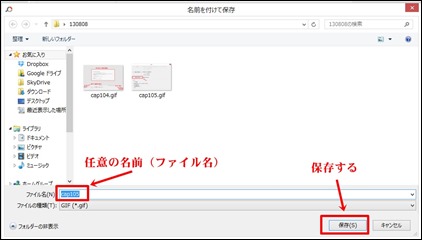
「名前をつけて保存」→任意のファイル名を入力→保存する。
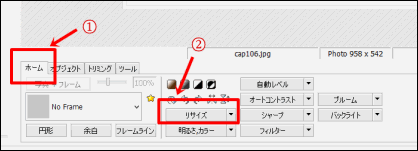
6. 「編集」の場合。
・画像サイズを変更
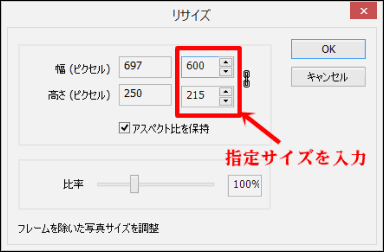
右下メニュー「ホーム」→「リサイズ」をクリックする。
指定サイズを入力する。
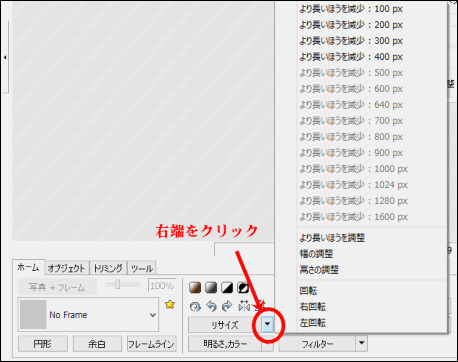
サイズは適当で、縮小をしたい場合は、右端矢印の部分をクリックして近い項目を選択。