
WP Posts Carouselは、自動でスライドするカルーセルスライダーが簡単に設置できるワードプレスのプラグイン。
各ページへのリンクが挿入されていて、画像・タイトル・抜粋文などの項目が表示できる。
- カルーセルのサンプル
- プラグインページ
- プラグインのインストール
- 基本設定
- カルーセルスライダーの設定
- 設定画面
- 設定後の画面
- 各要素について
- Template
- Post types
- Post limit
- Show
- exclude IDs
- by selected IDs
- Ordering
- Category IDs
- Relation
- Tag names
- Show title
- Show created date
- Show description
- Allow shortcodes in full content
- Show category
- Show tags
- Show more button
- Show featured image
- Image source
- Image height
- Image width
- Item to show
- Slide by
- Margin
- Infinity loop
- Pause on mouse hover
- Auto play
- Autoplay interval timeout
- Autoplay speed
- Show “next” and “prev” buttons
- Navigation speed
- Show dots navigation
- Dots speed
- Delays loading of images
- Mouse events
- Mousewheel scrolling
- Touch events
- Animation
- Auto height
- 講座実施
カルーセルのサンプル
compact.css
Templateはcompact.cssを使用。
表示は画像とカテゴリー名のみ。
default.css
Templateはdefault.cssを使用。
表示は画像とタイトルと日付。動くスピードは2秒に設定。
light.css
Templateはlight.cssを使用。
表示は画像とタイトルとmoreリンク。
simple.css
Templateはsimple.cssを使用。
表示はタイトルと抜粋文。
プラグインページ
プラグイン詳細およびダウンロードはこちらで確認。
Wp Post Carouselプラグインの公式ページ
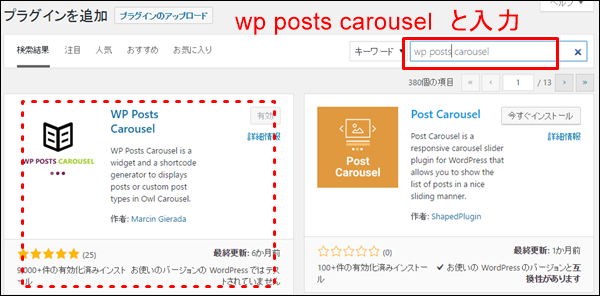
プラグインのインストール
ワードプレス管理画面から
「プラグイン」→「新規追加」のページで(wp posts carousel)と検索。
インストール → 有効化をおこなう。

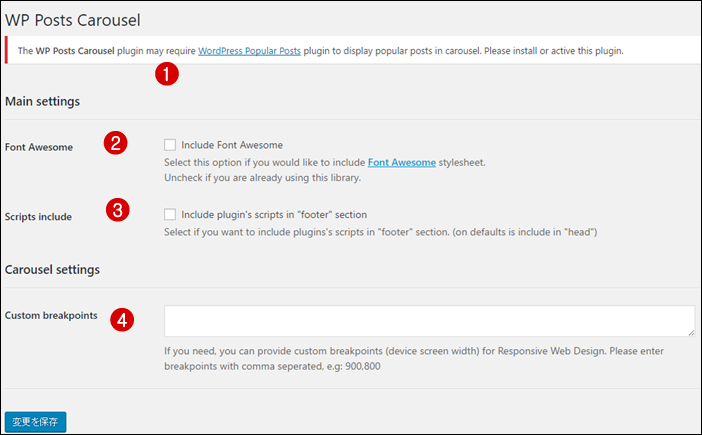
基本設定
ワードプレス管理画面のメニュー「設定」→「WP Posts Carousel」で基本設定をおこなう。

1.上段のメッセージ
「人気記事のスライダーを作るときは(WordPress Popular Posts)プラグインを使うのでいっしょにインストールしてね」
とあるので、とりあえず別プラグイン(WordPress Popular Posts)をインストールして有効化しておく。
有効化するとメッセージは消える。
2.Font Awesome
Font Awesomeというフォントイラストのサービスを使うかどうか。
必要に応じてチェック入力、通常はそのままチェックなしでOK。

Font Awesomeはこんな感じのイラストが使える。
3.Scripts include
プラグインで使うスクリプトソースをフッターに設置するときにチェックを入れる。初期はヘッダーに設置される。
script~の内容のもの。
必要に応じてチェック入力、通常はそのままチェックなしでOK。
4.Custom breakpoints
レスポンシブデザイン(幅サイズにより可変)で、可変させるポイントの幅サイズを指定する。
必要に応じて入力、通常はそのまま未入力でOK。
※レスポンシブデザインとは?
パソコン、タブレット、スマートフォンといったサイズの異なる画面の表示に、それぞれのサイズに合うように可変させるデザイン。
ひとつのHTMLソースに対して、CSSなどを駆使して作る。

カルーセルスライダーの設定

カルーセルスライダーの設定は、作成ごとにおこなう。
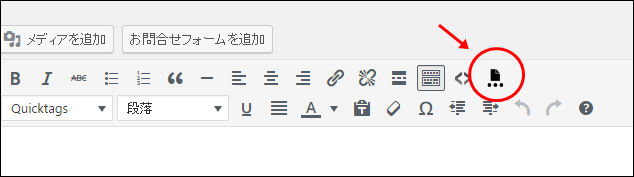
ページ編集画面で、リッチエディターメニューにボタンが配置されている。
※編集画面を「ビジュアル」にしておく。「テキスト」では表示されない。
設定画面

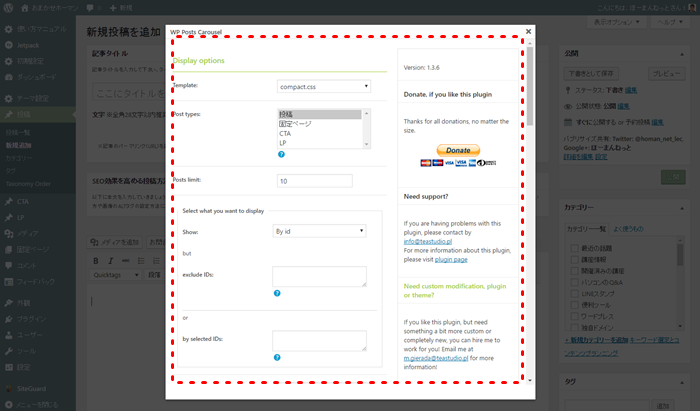
別途ウインドウが開き、設定画面があらわれる。
設定項目は多く、細かく設定ができるようになっている。
設定後の画面
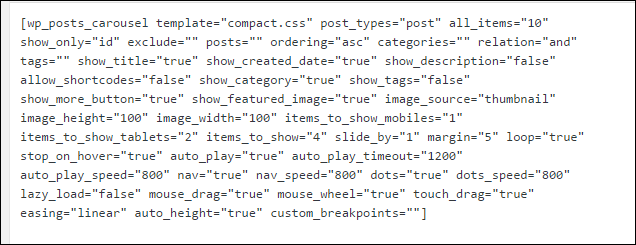
入力が終わって編集画面に戻ると入力部分にショートコードが書き込まれる。

設定後の変更はできるの?
ショートコードの中を書き換えることで、各要素の編集可能。
よくわからないときは、始めからやり直しになる。
各要素について
設定の各要素について確認してみる。
まずはDisplay options(表示設定)から。
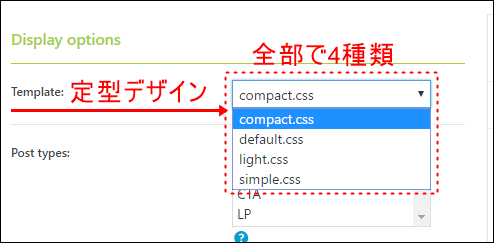
Template

あらかじめ4種類のデザインあり。オリジナルCSSを追加することも可能。
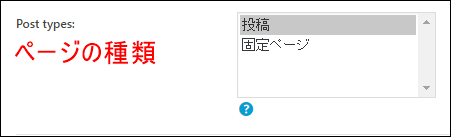
Post types

挿入するページの種類を選択。
Post limit

表示するページ数の上限
Select what you want to displayは、ページを表示させるルールの設定。
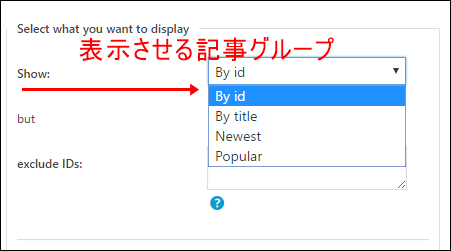
Show
どのルールをもとに表示させるか
- By id(ID番号順)
- By title(タイトル順)
- Newest(新着順)
- Popular(人気順)

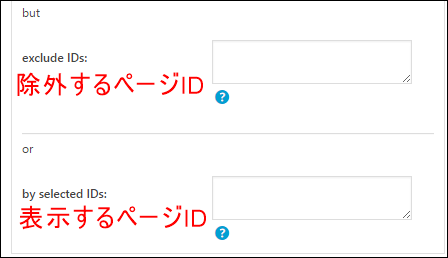
exclude IDs
除外したいページをID番号で指定。複数ある場合はカンマで区切る。
by selected IDs

表示させたいページをID番号で指定。複数ある場合はカンマで区切る。
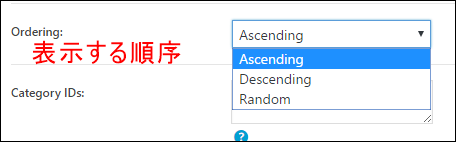
Ordering
表示する順序を選択
- Ascending(昇順)
- Descending(降順)
- Random(ランダム)

Category IDs

カテゴリーごとの表示。カテゴリーページIDで指定。複数ある場合はカンマで区切る。
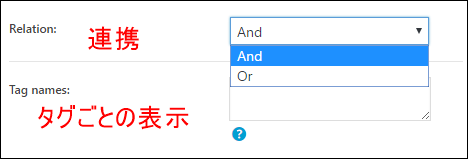
Relation
カテゴリーとタグを連携させる
And: カテゴリーとタグの両方
Or: カテゴリーまたはタグ
Tag names

タグごとの表示。タグ名で入力。
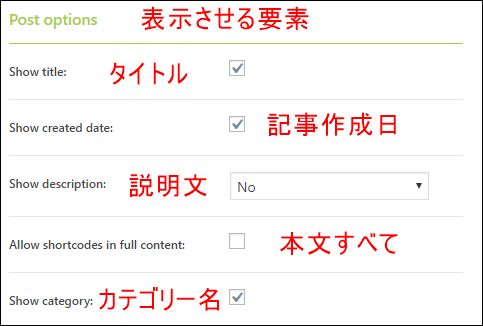
次はPost optionsで、表示させる要素の設定。
Show title
記事のタイトル
Show created date
記事の作成日
Show description
記事の説明(ディスクリプション)
No: 非表示
Excerpt:抜粋のみ
Full content: 全文
Allow shortcodes in full content
記事本文すべて
Show category

カテゴリー名
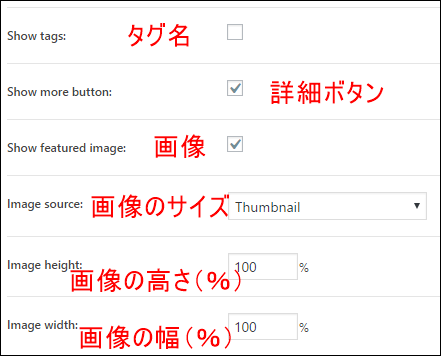
Show tags
タグ名
Show more button
詳細ボタン
Show featured image
画像
Image source
画像のサイズ
Thumbnail: サムネイル
Medium: 中サイズ
Large: 大サイズ
Full: 元のサイズ
Image height
画像の高さ
Image width
画像の幅

高さ、幅は表示画面に対しての割合(可変)をパーセント(%)で入力。
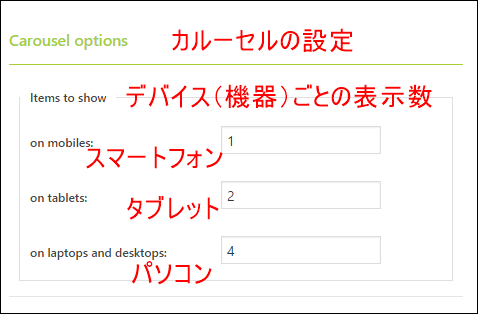
Post optionsではカルーセルの設定をおこなう。
Item to show
各機器の画面で一度に何個ずつ表示させるかを設定する。
on mobile: スマートフォン
on tablets: タブレット
on laptops and desktops: パソコン

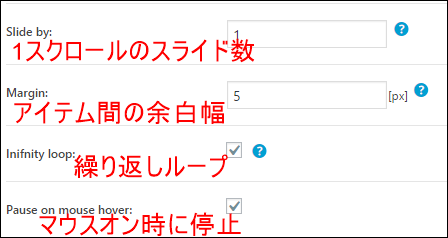
Slide by
1スクロールで動くスライド数
Margin
スライドのアイテム間に余白を作る際の幅サイズ
Infinity loop
アイテムをループさせる
Pause on mouse hover

カルーセル上にマウスポインターを置いたときにスライドを停止させる
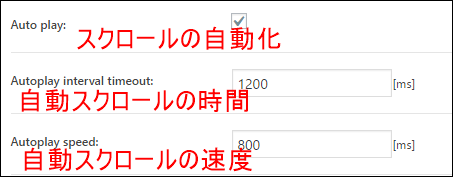
Auto play
自動でスクロールさせる
Autoplay interval timeout
スクロール間で停止する時間。
1秒=1,000ms
Autoplay speed

スクロール間で稼働する時間。
1秒=1,000ms
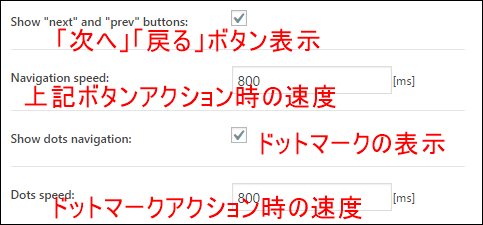
Show “next” and “prev” buttons
矢印で表すナビボタンの表示(< >)
Navigation speed
上記で表示したボタンをクリックしたときの稼働速度
Show dots navigation
スクロール内のページをあらわす(・・・)の表示
Dots speed

上記で表示した(・・・)ボタンをクリックしたときの稼働速度
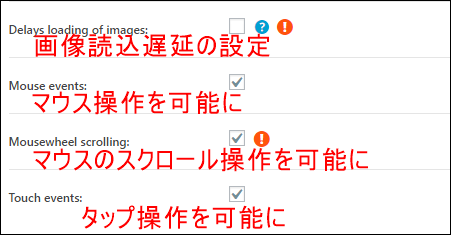
Delays loading of images
画像読み込み時に遅延が続く場合はチェックを入れる
Mouse events
カルーセル内のマウスでの操作を可能にする
Mousewheel scrolling
マウスのスクロールで操作を可能にする
Touch events

スマートフォンやタブレット、タッチパネルでのタップ操作を可能にする
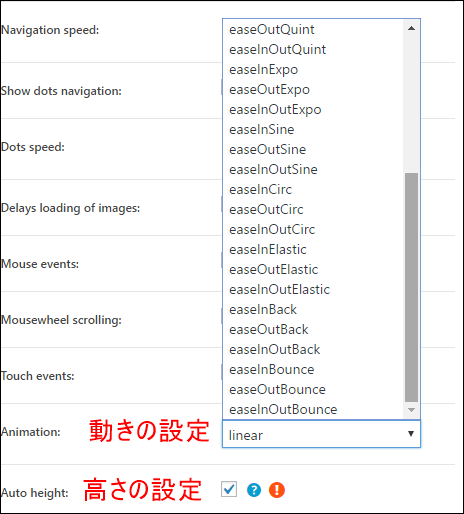
Animation
スクロールの動きを変更できる
Auto height

自動的に高さを調整する
講座実施
今回説明した内容について、実際に講座を開いておこないます。
詳しくはこちらのページで
↓
ワードプレスの便利技その2「カルーセルスライダーを設置しよう」